Is your website in shape for mobile phones?
If the stats are correct in that the number of active mobile phones in over 100 countries exceeds that of the population then it would be prudent to conclude that compatibility of ones website with this multifaceted communications device/ entertainment console / mobile office can only be an asset.
Responsive Web Design is a technique that has emerged only in the last couple of years.
Before RWD, you might have had a separate website that was optimised for viewing on smartphones and tablets.
This would obviously cause a maintenance problem because whenever something changed on the main website, you would also need to update the mobile and tablet versions.
With Responsive Web Design, you only have one version of the website. But the clever thing is that it can detect the screen size of the device it is being used on, and change itself accordingly.
So, for example, a multi-column desktop design might become a single-column layout if viewed on a smartphone, and maybe only have two or three columns on a tablet.
On top of this, the site's content can be changed so that mobile users will see fewer options, smaller images, and larger buttons and links.
PSST: This is a mobile responsive site, squash it on your desktop, check it on your mobile -Android or Iphone, landscape or portrait and view it on your tablet.
How do you work?
Do you receive emails on your mobile phone on the go as well as in the office?
Perhaps you don't work in an office, so is the smartphone your single most important piece of kit?
When you send emails to people do you expect to get a reply at any time (smartphone ) or only during office hours?
If your website is the face of your business could you embrace a larger market and have a quicker sales engagement with a mobile responsive website?
First let's look at some statistics *
In 2013 the expectation was that in 2014 the number of active mobile phones in circulation would exceed the global population.
Currently in over 100 countries the number of mobile phones exceed the country's population.
In 2013 there were 6 billion mobile phones but only 1.1 billion had broadband devices.
Mobile sales in the UK
In 2014 online retail sales made via mobiles (mobile phones and tablets) are expected to grow in the UK by 62% to a total of £7.92 billion.
This is equivalent to 17.6% of UK total online retail sales (approx 45billion).
The European online market is dominated by the UK, Germany and France which together are responsible for 81.3%.
The UK will hit 44.97 bn in online sales in 2014 with Germany around 9bn and France 22bn behind the Uk.
Germany however, has demonstrated the fastest growth in online retail sales over 2013 and 2014.
What do Online sales include?
The online retail figures quoted are based on the sales of goods (excluding fuel for vehicles and sales of prepared food in cafes and restaurants).
Tickets, holidays, gambling and insurance are also excluded because they are not classed as retailing.
'Online' is defined as sales where the final transaction is made over the internet or at a distance, irrespective of whether the internet has been used for browsing and price comparisons. Sales made using mobile phones and tablets are included in the figures.
Breaking the sales down by device type:
Sales using tablets / Ipads are expected to grow 100% (to £3.10 bn)
and smartphone retailing to grow by 44.3% to £4.82 bn.
Smartphones will still provide 60.8% of UK mobile shopping.
Europe
Other European countries with high mobile (tablets and smartphone) shares will be Germany (16.8% of German online sales [£5.59bn or €6.61bn]
Sweden; (16.5% of Swedish online retail sales [£0.59 bn or €0.70 bn]).
French mobile spending is expected to be 13.5% of online retail sales in 2014 (£3.56bn or €4.21bn).
The US
Mobile shopping in the US will account for almost 20% of online retail spend 2014 or £19.78bn
Practicalities: Cutting to the chase
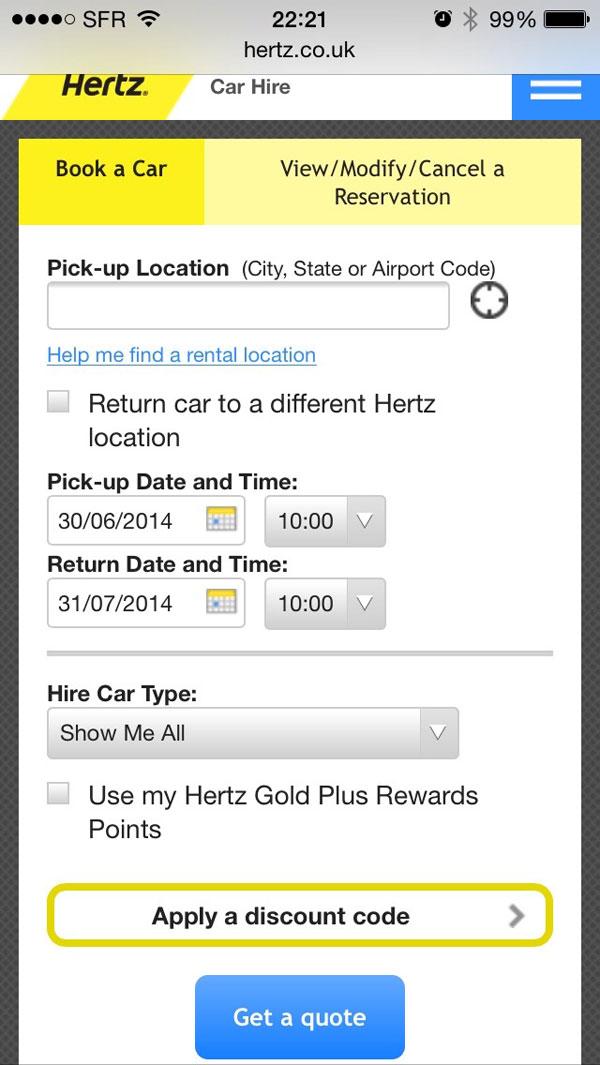
Let's look at an example of a customer journey experience using the Hertz car hire website using a mobile phone - smartphone.
This is a website that has got it right:

This is a destination website with a brand established worldwide.
It's not a browsing website per se; you would never go to this website for anything else, the objective is clearly defined and so Hertz gives the customer in essence exactly what they want without all the clutter.
The primary objective of a visit to this website is to establish:
- Availability of vehicle type required.
- Availability within your stated time frame.
- The vehicle pick up and drop off location/s
- The price.
- Book the vehicle if the criteria is met and pay online.
When using a mobile phone the first thing you see is a screen fulfilling all of the above parameters and a few more:
- Select preferred vehicle pick up location
- Input vehicle collection and return dates
- Select from a specific vehicle type or see all vehicles
The list of all vehicles priced to your requirements is then displayed with thumbnail images of the models.
Then it's pick and pay online and, ( and get a discount) or reserve the vehicle (at a higher price) and pay at the location.
The whole thing is done in a matter of minutes using your mobile phone
What you don't have to do (as occurs when using a non mobile responsive website) is resize up, scroll vertically and horizontally, and then resize down so that you can hit on the submit button that will hopefully take you to the next page.
Web designers, marketing companies, web development departments of big companies like Amazon, M&S and Argos invest in developing customer friendly, loyalty inducing online shopping environments, some going down the "App" route.
Measurement and analysis of every stage of the customer journey to minimise shopping cart abandonment is bearing fruit.
Having a mobile friendly website means that people are being marketed to on their mobile phones and retailers are using QR codes on their products in store and on printed advertising.
What's more the market is responding.
The key factors in the growth of the mobile market (tablets and mobile phones) is increasing and faster broadband availability, the sheer volume of mobile phones and tablets in circulation and the focus on making the customer online experience an easier one from re-ordering your car tax disc, booking a cinema ticket,buying a pair of timberland shoes on Amazon or topping up your oyster card.
It's a Numbers Game - Do the Math (as they say in the states)
In a nutshell browsing on a mobile makes peoples lives easier, because "everybody" carries one around with them, and websites that are mobile responsive have a wider audience to comprehensively market their wares.
*Statistics source: Centre for Retail Research.
CALL TO ACTION (CTA) Listen up now everybody!
If you want to make your existing website mobile responsive or want a revamp, or are looking to establish an effective online marketing presence please get in touch.
One website that caters for all devices. We design bespoke websites to market your business.